Google is making an update to their ranking algorithm beginning mid-June 2021, adding to the criteria by which a web page is evaluated and ranked. The update, called Page Experience, will apply a set of quantifiable measures related to page speed and how much content shifts around on screen as it loads. So, this has us all thinking about the quality of our digital experiences and how we can reduce load times to meet Google’s definition of a great experience.
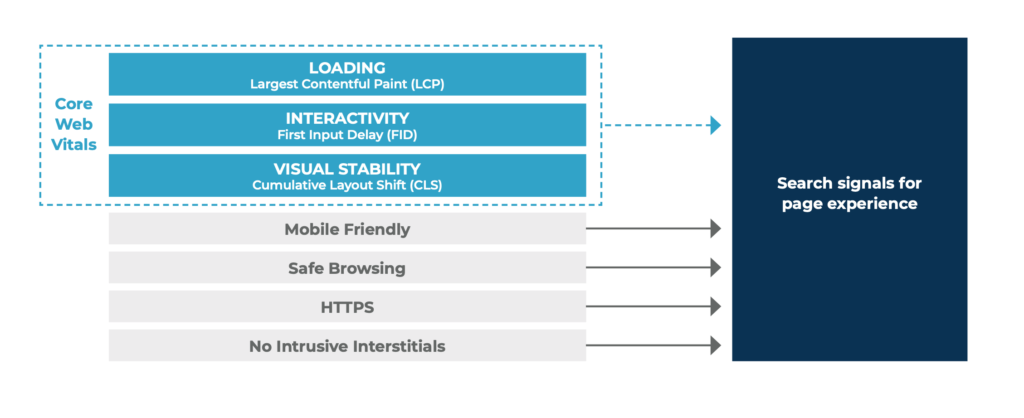
Google is adding three Core Web Vitals to its algorithm centered around page load speed, interactivity speed, and the stability of the page when it’s loading. Breaking down each vital helps provide a clear view of how Google will score and rank website experiences going forward.
Google’s New Core Web Vitals:
- Largest Contentful Paint (LCP)
This metric will measure the amount of time it takes for the web page’s first piece of main content to appear on the screen. In Google’s view (based on consumer expectations), this should occur within 2.5 seconds or less. This is a measure of perceived page load speed, as it’s the first time a user can see something happening on the page. - First Input Delay (FID)
This is a measure of the time between a user interacting with something on the page and the site beginning to process and deliver on the interaction. For example, when a user clicks on a CTA button, Google will measure the amount of time it takes for the site to begin responding to that action. - Cumulative Layout Shift (CLS)
A measure of visual stability, CLS quantifies how much shifting of content takes place as a web page is loading. If content is moving considerably when the page is loading, it can create poor experiences for users where they may click on content or CTAs that they didn’t intend to click on. The score is calculated by measuring the amount of content that moves and the distance that it moves on the page.

Google has its eye on ensuring that users are met with a strong user experience.
A poor rating could decrease a site’s quality score, search rankings and organic traffic. When assessing your web experience against these new measures, it is helpful to have a defined set of criteria and benchmarks to evaluate performance. In fact, Google created a Page Experience tool (Google Search Console access required) that will check your site and provide recommendations for getting closer to goals.
The Takeaway:
When Google speaks, marketers listen. While this new experience criteria will be important for search rankings going forward, they will not supersede the criticality of delivering relevant information and content to users.
Understanding Google’s Page Experience Update

